このページはWordpressのCoCoonテーマで作成しています。

どうも、nicoです。
目次
テスト1/テスト3の見出し(目次のための仮見出し)
テスト1の本文です。
Shift+Enterで1段改行になります。
続いてテスト2の見出しになります。
テスト2/テスト3の見出し(目次のための仮見出し)
見出しは、右に出てくる黒色+アイコンをクリックして見出しを選択します。
続いてテスト3の見出しになります。
テスト3/テスト3の見出し(目次のための仮見出し)
見出しを作成することにより、ページ上部に目次が表示されるようになります。
目次のデザインは、ダッシュボード>外観>テーマファイルエディター
コードを追加して変更します。
/***********************************
** 子テーマ用のスタイルを書く
***********************************/
.toc-title {
font-weight: Bold; ←目次[閉じる]の太さ、Italicはならない
}
.toc {
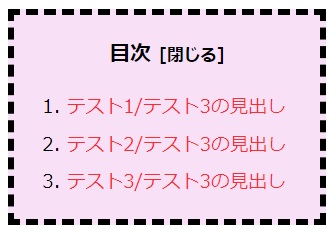
background: F8E0F7; ←目次の背景の色(https://html-color-codes.info/japanese/)
border: 1px dashed; ←外枠の線の太さpx、線の種類solidー、dashed–、double二
color: #000000!important; ←線の色、黒(0000000)は!importantをつけないと変わらない
font-size: 15px; ←目次[閉じる]の文字サイズ
}
.toc a {
color: #FF0000cd; ←目次の本文(見出し)の色
}
/必要ならばここにコードを書く/

だいさいですね:)
追加CSSで目次カスタマイズ
追加CSSで目次のカスタマイズをしてみました。
使用したCSSのソースコードはこちら
.toc {
padding: 0;
}
.toc .toc-title {
position: relative;
display: flex;
justify-content: center;
align-content: center;
padding: 10px;
background-color: #736357;
color: #ffffff;
}
.toc .toc-title:before {
display: block;
content: '\f0c9';
font-family: 'fontawesome';
color: #ffffff;
margin-right: 0.5em;
}
.toc .toc-content {
background-color: #f5f6f7;
}
.toc-checkbox:checked~.toc-content {
padding-top: 5;
}
.toc .toc-content ul.toc-list {
padding: 18px;
}
.toc .toc-content ul.toc-list li {
font-weight: bold;
}
.toc .toc-content ul.toc-list li:before {
}
.toc .toc-content ul.toc-list li ul li {
font-size: 0.85em;
font-weight: bold;
}
.toc .toc-content ul.toc-list li ul li:before {
content: '\f105';
font-family: 'fontawesome';
margin-right: 30px;
}
多少マシになりました。
もう少しデザインをおしゃれにしたかったので、CSSを変更してみました。
使用したCSSコードはこちら
.toc {
border: 1px solid #ccc;/*枠の大きさ、スタイル、色*/
background-color: #fff;/*背景色*/
}
.toc-title {/*目次のタイトル*/
font-size: 1.1em;/*文字の大きさ*/
text-align: center;
display: block;
color: #000;/*文字色*/
font-weight: bold;/*文字の太さ*/
}
.toc li {/*見出し*/
line-height: 1.5;/*行間*/
}
.toc-list > li a {/*h2見出し*/
color: dimgray;/*文字の色*/
font-size: 1em;/*文字の大きさ*/
}
.toc-list > li li a {/*h3見出し*/
color: #888888;/*文字の色*/
font-size: 0.9em;/*文字の大きさ*/
}
.toc a:hover {
color: #999;/*ホバー時の文字の色*/
background-color: #ddd;/*ホバー時の背景色*/
font-weight: bold;/*文字の太さ*/
}
.toc-list > li a::before { /*h2タグのアイコン*/
content: "■"; /*アイコン*/
color: #222; /*アイコンの色*/
}
.toc-list > li li a::before { /*h3見出しのアイコン*/
font-family: "Font Awesome 5 Free";
content: "\f105"; /*アイコン*/
color: #191970; /*アイコンの色*/
font-size: 20px; /*アイコンの大きさ*/
padding-right: 0.5em; /*アイコンの位置*/
}
.toc-list > li li li a::before { /h4見出しのアイコン*/
font-family: "Font Awesome 5 Free";
content: "\f0da";
color: #999999;
font-size: 18px;
padding-right: 0.4em;
}アイコン
アイコンの表示
FontAwesomeのアイコンを使用するために
外観>テーマエディター>Cocoon(親テーマを選択)>Theme Header (header.php)
>63行(</head>前行)に
<link href="https://use.fontawesome.com/releases/v6.5.2/css/all.css" rel="stylesheet">
を追加
+ボタンからカスタムHTMLを選択して以下のコードを入力
<div>
<i class="fa-brands fa-twitter fa-7x"></i>
</div>
上のアイコンが表示されていればOKです。表示されません。何かが間違えています。
FontAwesomeのVer.はhttps://fontawesome.com/versionsで確認できます。
表示されました:)
fontawesomeのヴァージョンが古かったことが原因でしたorz


コメント